HTML5가 점점 눈앞으로 다가오고 있습니다. 어느새 20년 가까이된 기존의 HTML(HyperText Markup Lange) 표준을 개선해 플래시 같은 플러그인이 없어도 더 많은 일들이 가능하도록 시각적인 측면과 데이터적인 측면 모두에서 획기적인 개선이 이루어지고 있습니다. 현재 사용되고 있는 HTML 4.01, XHTML 같은 표준은 웹페이지에 데이터가 어떻게 표시되어야 할지를 정의한 문서 서식 표준에 가까웠습니다. 이런 HTML이 이제 서식을 지정하는 제한된 역할에서 벗어나 플래시처럼 상호 작용 할 수 있는 애니메이션을 Canvas 객체로 표현해 내고, <audio>나 <video> 태그로 플러그인 없이 사운드나 영상을 재생해 내고, 여기서 더 나아가 로컬 컴퓨터에 데이터를 저장할 수 있게 되었습니다. 수 많은 일들이 오로지 표준 기술과 웹 브라우저 만으로 구현될 수 있게된 셈이지요. 파이어폭스, 크롬, 오페라, Internet Explorer 9와 같은 최신 웹 브라우저를 통해서만 제한적인 사용이 가능한 상태지만 , 이미 현재 주어진 환경만으로도 충분히 놀라운 일들이 가능한것 같습니다. 기존에는 생각할 수 없었던 형태와 방법으로 말이지요.
그런 의미에서 이번 포스팅에선 HTML5로 작성된 인상적인 사이트들을 한 곳에 모아 정리해 보려 합니다. HTML5로 어떤일들이 가능한지 느껴볼 수 있도록 말이지요. 기존에는 플러그인이나 외부 프로그램을 통해야만 가능했던 일들이기에 ‘음? 플러그인 없이 이게 가능했었나?’하는 생각이 작은 감탄사와 함께 머릿속을 스쳐 지나갈 겁니다.
전 파이어폭스 4 베타 버전으로 테스트 했습니다만 크롬, 사파리, 인터넷 익스플로러 9와 같은 다른 웹 브라우저에서도 HTML5를 지원하는 최신 버전이라면 잘 동작할 겁니다. 여기 있는 모든 사이트가 HTML5의 기술 시연 데모(Demo)에 가까운 데다가, HTML5 표준 자체도 아직 작업이 진행중에 있긴 하지만 위에서 언급한 최신 버전의 웹브라우저를 사용하고 있다면 살펴 보는데 특별한 문제는 없을 겁니다. 문제가 있을 경우 다른 웹브라우저에서 테스트 해보시면 됩니다. 새로 사고 싶은 제품들이 진열된 매장을 호기심과 기대감을 가지고 이리 저리 둘러 보는 것처럼, 이 모든 HTML5 사이트들을 재미있게 둘러 보셨으면 합니다. ![]()
Arcade Fire The Wilderness Downtown
Arcade Fire와 Google에 의해 완성된 놀라운 HTML5 Canvas 기술 사용 데모 입니다. 미리 설명해 버리면 놀라움이 반감되어 버리겠지요? 직접 적절한 주소(예: New York)를 입력한 다음 화면에 펼쳐지는 영상과 기술적 마법을 즐겨 보셨으면 합니다.
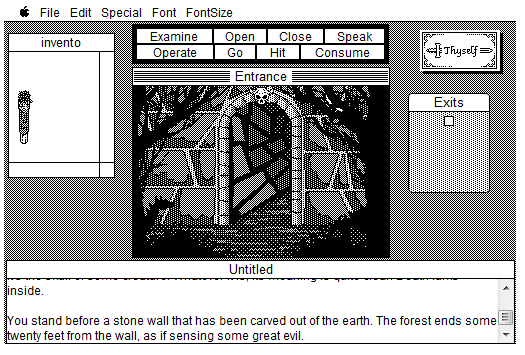
WebVenture
WebVenture는 MacVenture라고 불리는 과거 매킨토시에서 사용되었던 게임 플랫폼을 HTML5와 자바스크립트로 구현해낸 결과물 입니다. 이제 Deja vu 1과 2, Shadowgate, Uninvited 같은 매킨토시 게임을 웹브라우저에서 바로 플레이해 볼 수 있습니다. 도스 게임으로 널리 알려진 울펜슈타인 3D 같은 게임들도 구현 작업이 웹브라우저에서 플레이 할 수 있게끔 HTML5로 구현되어 있군요.
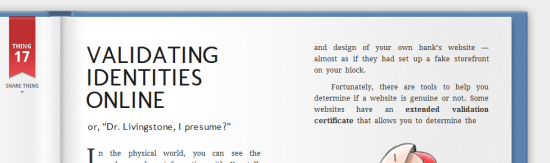
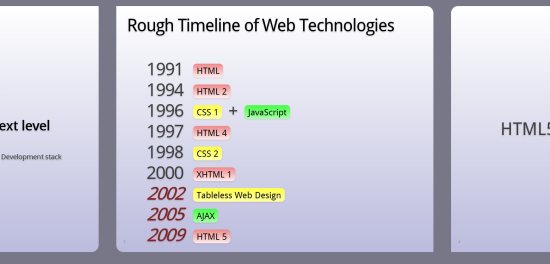
20 Things I Learned About Browsers And The Web
구글에서 구성한 이 사이트는 웹브라우저가 어떻게 동작하고, 기반이 되는 여러 기술들이 어떻게 작용하는지를 “책” 형태로 소개해 보여주고 있습니다. 실제 책처럼 책장 형태로 된 페이지를 넘겨 볼 수 있을뿐만 아니라, 웹이 어떤 원리로 동작하는지 알고 싶어하는 분들께 좋은 읽을거리가 될듯 합니다. 아쉽게도 영문으로만 구성되어 있고 번역은 제공되고 있지 않습니다.
Collaborative Drawing
이 데모의 경우 HTML5의 WebSocket API를 사용해 웹사이트 방문자들이 모두 함께 실시간으로 캔버스에 그릴 수 있도록 하고 있습니다.
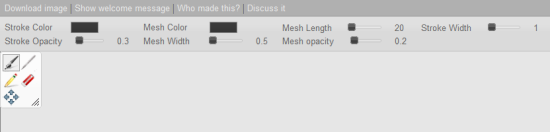
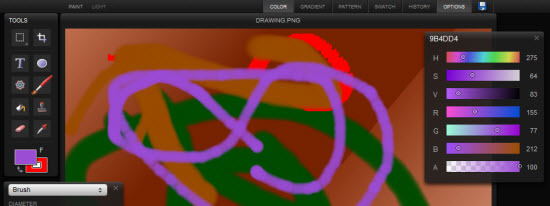
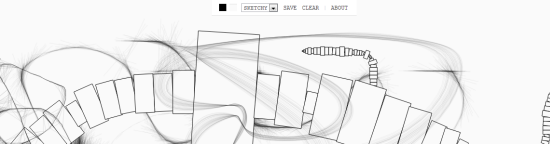
SketchPad
SketchPad는 웹을 위한 일종의 “그림판” 프로그램 입니다. 기본적인 드로잉 툴들을 오로지 HTML5와 자바스크립트 만으로 구현해 냈다는 점이 인상적으로 다가옵니다. 아마 HTML5가 아니었다면 플래시를 사용해야 구현 할 수 있겠지요.
Galactic Plunder
Galactic Plunder는 우주 공간을 배경으로 하는 2D 비행 슈팅 게임으로 역시나 HTML5 만으로 구현 되었습니다. 일반적인 횡스크롤 슈팅 게임만큼 게임의 기능이 풍부하진 않지만, HTML5 만으로 구현 되었다는 점이 인상적 입니다. HTML5의 Canvas와 Audio 객체를 사용해 이런 게임을 구현해 낼 수 있다니 놀랍군요. 플래시 같은 플러그인이나 외부 프로그래밍 언어가 없더라도 HTML5와 Javascript만 있으면 훌륭한 게임을 개발해 낼 수 있겠군요.
Video Effects
HTML5는 웹에서 비디오로 많은 일들을 할 수 있도록 해줍니다. 웹브라우저에서 플러그인 없이 비디오 파일을 재생할 수 있을 뿐만 아니라, 해당 비디오에 대해 여러 조작을 가할 수 있습니다. 이 데모 웹사이트에선 재생중인 비디오를 클릭할 경우 사각형 조각들로 나눠져 화면 밖으로 날아갑니다. 이 효과를 통해 HTML5에서 비디오에 어떤 조작이 가능한지 보여주고 있습니다.
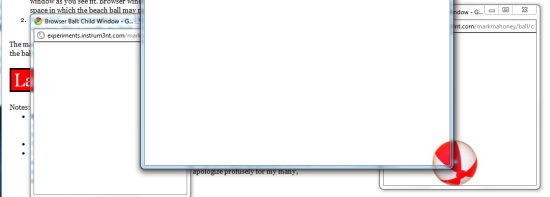
Multiple Window Ball
이 데모에선 HTML5가 열려진 여러창에 걸쳐서 객체를 이동시킬 수 있음을 보여주고 있습니다. 열려진 각 창끼리 서로 상호 작용할 수 있다면 어떤 일들이 가능할 수 있을까요. 뭔가 아이디어가 떠오르진 않지만 잘만 활용하면 흥미로운 일이 가능하겠군요.
HTML5Rocks (Google)
HTML5 Rocks는 HTML5 언어의 특별한 기능들을 시연해 보이는 일종의 슬라이드쇼 웹사이트 입니다. 웹 개발자 분이시라면 샘플 코드와 함께 HTML5의 다양한 가능성들을 한눈에 확인해 보실 수 있을 겁니다.
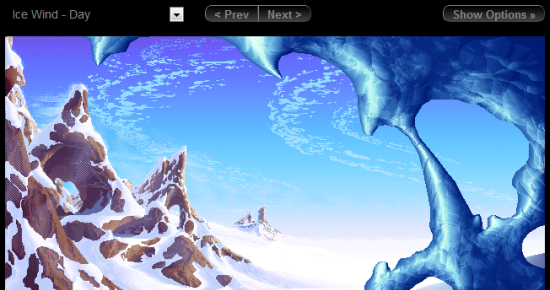
8-bit Color Cycling
90년대 초에 게임을 즐겨본 경험이 있으시다면 이 그래픽 효과를 기억하고 계시리라 생각합니다. 당시 컴퓨터는 성능이 매우 제한적 이었기 때문에 그래픽 디지이너 분들은 그래픽 팔레트의 색상을 지속적으로 바꿔 정적으로 고정된 이미지가 실제로 움직이는 것처럼 보이는 일종의 눈속임을 사용했습니다. 한 마디로 ‘비디오’나 ‘영상’을 재생하기엔 성능이 부족했기에 고정된 이미지를 하나 화면에 띄워 놓은 다음 특정 부분의 색상을 지속적으로 바꿔 움직이는 것처럼 보이게 한 것이지요.
이 링크의 HTML5 웹사이트에선 HTML5의 Canvas가 이 고전적인 방법을 얼마나 잘 구현할 수 있는지 보여주고 있습니다. 향수를 불러 일으킬 만큼 아름다운 장면이 여럿 포함되어 있군요.
HTML5 Experiments from Hakim.se
이 웹사이트는 여러 데모 게임과 함께 간결하고 깔끔한 위젯들을 통해 HTML5로 어떤일들이 가능한지 보여주고 있습니다. HTML5를 어떻게 사용해야 할지 좋은 영감을 줄뿐만 아니라 기분 전환에도 도움이 되는것 같습니다.
Harmony
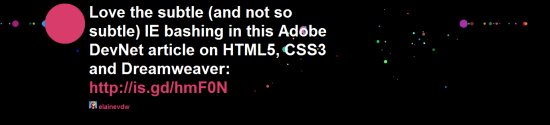
Twitter/Music Mashup
@9elements에서 개발한 이 HTML5 웹 애플리케이션은, 잔잔한 배경음과 함께 HTML5에 대해 이야기하는 트윗을 역동적으로 보여주고 있습니다. 배경에서 화려하게 움직이는 색색의 점들을 통해 말이지요. 직접 한 번 확인해 보세요.
Radiohead/HTML5 Mashup
Radiohead의 Idioteque가 배경음으로 재생됨과 동시에 곡의 진행에 따라 Thome Yorke란 분의 그림이 서서히 완성되어 가는 깔끔한 매시업 입니다. 예전 플래시 5와 MX가 사용되고 플래시가 한창 유행되기 시작하던 시기가 떠오르는 군요. 플래시 인트로 영상이나 무비로 이런 유형이 상당히 많이 유행했던 기억이 납니다. 애니메이션에 대해선 HTML5도 비슷한 흐름을 가지는 것이 아닐까 하는 생각이 듭니다.
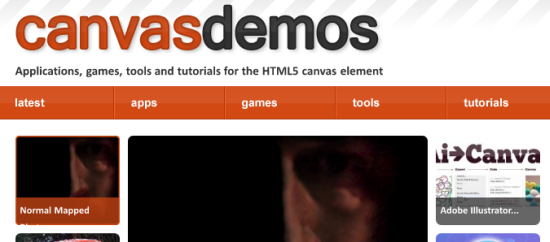
HTML5Demos / CanvasDemos
HTML5와 HTML5 캔버스로 작성된 더욱 다양한 웹사이트와 데모를 확인해 보고 싶으실 경우, 이 두 웹사이트를 방문해 보시면 됩니다. 평범한 데모에서 부터 시작해 멋지고 화려한 매시업에 이르기까지 상당히 넓은 범위의 웹사이트를 다루고 있습니다. HTML5에 대해 흥미를 느끼기 시작하셨다면, 좀 더 다양한 영감과 데모들을 이곳에서 확인해 볼 수 있습니다.
현재 인터넷 상엔 수 없이 많은 HTML5 데모가 있고, HTML5는 지금 이 순간도 웹의 새로운 표준으로서 제 모습을 갖춰가고 있습니다. HTML5로 펼쳐지는 새로운 웹의 모습은 과연 지금과 얼마나 달라져 있을까요. HTML5가 가져올 플래시, 플러그인 밖으로의 웹의 확장과 변화가 더욱 기대됩니다.