NHN 메인서비스개발팀 강흠근 웹 서비스에서는 사회적 이슈나 각종 이벤트, DDoS(Distributed Denial of Service) 공격 등으로 인해 트래픽이 갑자기 폭주하는 경우가 있습니다. 이러한 트래픽 폭주로 발생하는 장애를 예방하기 위해 일반적으로는 불필요한 자원을 미리 할당해 놓습니다. 그러나 자원을 미리 할당하는 것은 낭비일 수 있습니다. 자원을 낭비하지 않으면서 트래픽 폭주로 발생하는 장애를 예방하기 위해 Varnish를 사용할 수 있습니다. […]
Android에서 @Inject, @Test
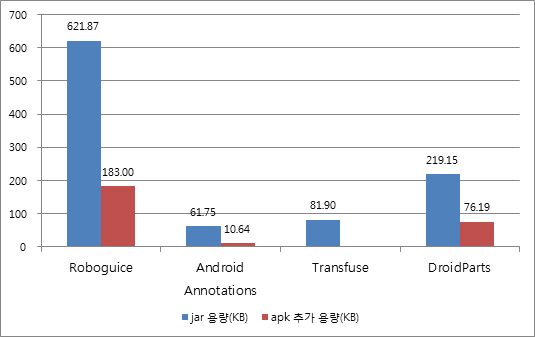
NHN Business Platform 웹플랫폼개발랩 정상혁 @Inject와 @Test는 최근 Java 프로그래밍의 경향을 함축하는 상징입니다. @Inject는 javax.inject.Inject’ 애노테이션을 가리키기도 하지만, 이 글의 맥락에서는 @Autowire, @Resource 등 의존 관계 주입(dependency injection)을 표시하는 애노테이션의 대표라고 이해해 주었으면 합니다. @Test는 JUnit4 ‘org.junit.Test’ 애노테이션으로, 테스트 코드를 표시합니다. 최근의 많은 Java 프로그래밍 환경에서는 주요 객체간의 의존 관계를 @Inject로 정의하고, 실제 실행 환경에서는 […]
Java Reference와 GC
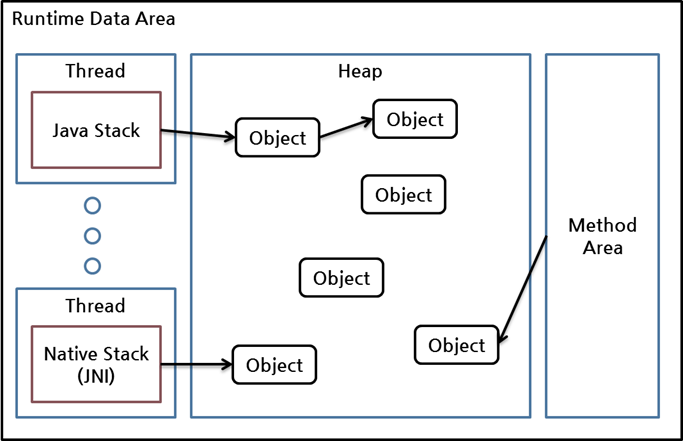
NHN Business Platform 웹플랫폼개발랩 박세훈 Java의 가비지 컬렉터(Garbage Collector)는 그 동작 방식에 따라 매우 다양한 종류가 있지만 공통적으로 크게 다음 2가지 작업을 수행한다고 볼 수 있습니다. 힙(heap) 내의 객체 중에서 가비지(garbage)를 찾아낸다. 찾아낸 가비지를 처리해서 힙의 메모리를 회수한다. 최초의 Java에서는 이들 가비지 컬렉션(Garbage Collection, 이하 GC) 작업에 애플리케이션의 사용자 코드가 관여하지 않도록 구현되어 있었습니다. 그러나 […]
안전한 패스워드 저장
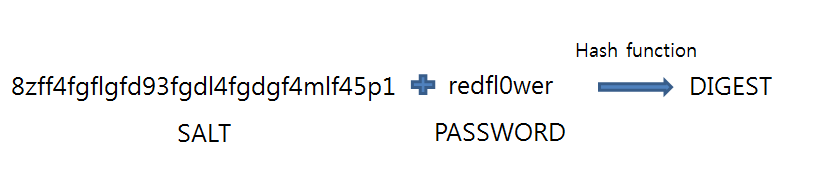
NHN Business Platform 회원플랫폼개발랩 김종수 “보안 시스템은 가장 약한 연결 고리만큼만 강하다.” 보안 시스템은 여러 부분으로 이뤄집니다. 공격자(attacker)는 이 중에서 가장 취약한 부분을 공격할 것이라고 가정해야 합니다. 보안 시스템이라는 사슬에서 가장 약한 고리가 끊어지면 다른 고리가 얼마나 강한지는 문제가 되지 않습니다. 즉, 보안 시스템의 안정성은 ‘강한 부분이 얼마나 강한가’보다는 ‘약한 부분이 얼마나 약한가’에 따라서 좌우됩니다. […]
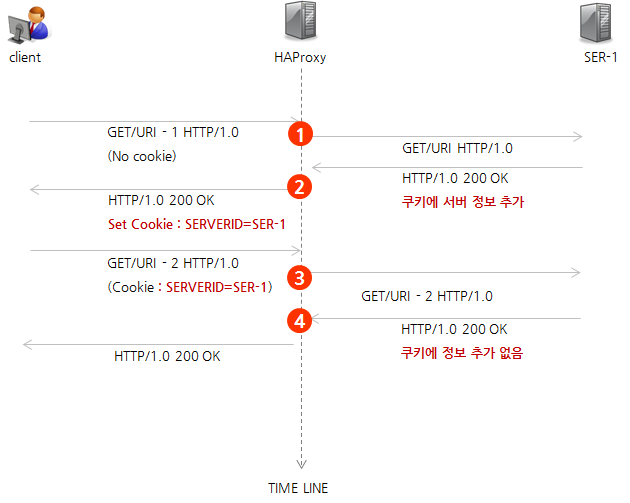
L4/L7 스위치의 대안, 오픈 소스 로드 밸런서 HAProxy
NHN Business Platform 클라우드플랫폼개발랩 박영희 Ncloud에서 하드웨어로 구성된 기존의 로드 밸런서(load balancer)를 대체할 수 있는 솔루션을 찾던 중 소프트웨어 로드 밸런서인 HAProxy를 검토하게 됐습니다. HAProxy를 검토하면서 정리한 자료와 사내 개발용 Ncloud(ncloud.nhncorp.com) 서비스에 HAProxy를 적용한 사례를 공유하려 합니다. HAProxy를 이해하기 위해서 우선 로드 밸런서의 기본 개념을 이해하고 HAProxy의 동작 방식을 알아보겠습니다. 그리고 HAProxy로 설계 가능한 구조를 […]
아이폰 벨소리 개별적으로 만들어 사용하기
스마트폰 이전의 2G폰을 사용했던 생활이 기억나는가?지금의 스마트폰과 비교해보면 여러모로 부족했던 핸드폰이였던 것은 확실히다. 하지만, 그 당시에는 큰 불편함을 느끼지 못했었고 …